Web Development | 3D Application
3D Web Browser
Web empowered AR experience for Rokid Vision (MR glasses).
My Role
- 3D Artist
- Web Designer
- Web Front-end Developer
- Designed the 2D and 3D content. Designed and developed the interaction feedback and the interfaces that connected to the backend.
Remark
- The project was demostrated in 2019 AWE (Augumented World Expo).
Tools
- Photoshop
- Illustrator
- Sketch
- Maya
- Three.js
- A-frame
Team
- You Mo
- Fuyao Zhang(backend)
- Nan Wang(graphic)
Time
- Apr 2019 - June 2019
Platform

|
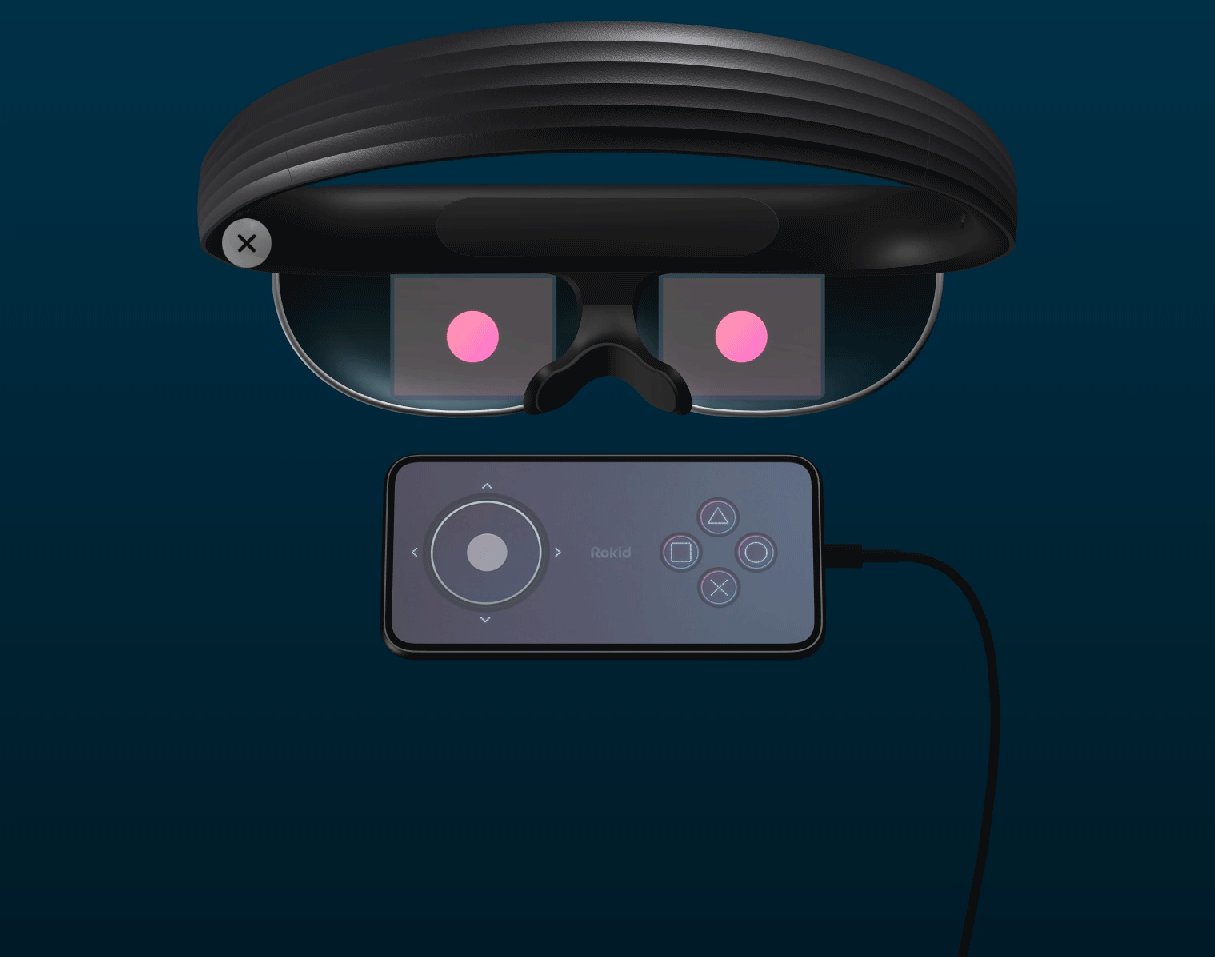
Rokid Vision is an to C MR glasses that has dual-screen differentiation and 6 degrees of Freedom (DoF) technology, and by connecting Rokid Vision to mobile devices, users can experience a fully immersive blend of reality with 3D video, games, 3D Web browsing and more. |
Design Process
Design Goal
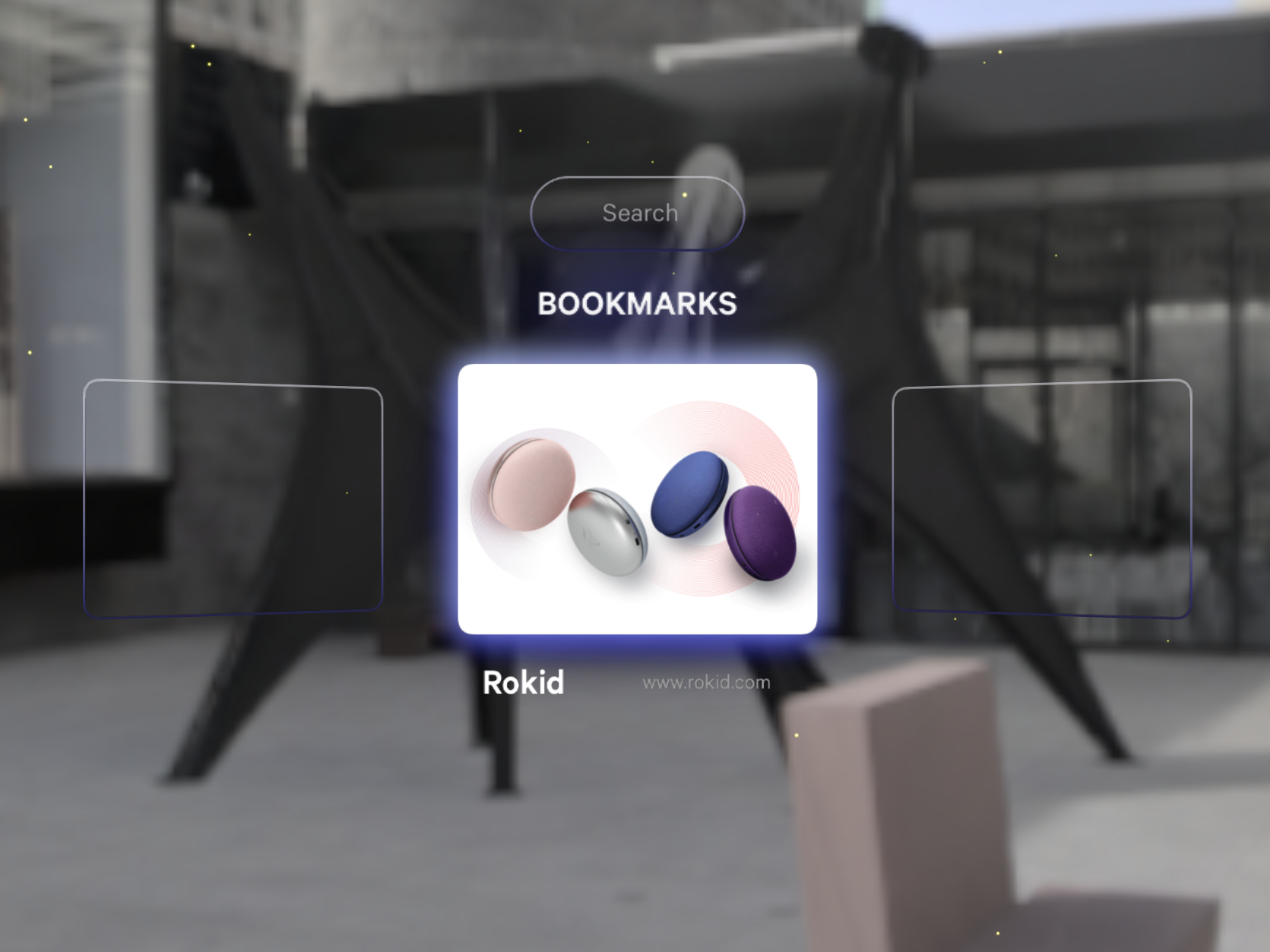
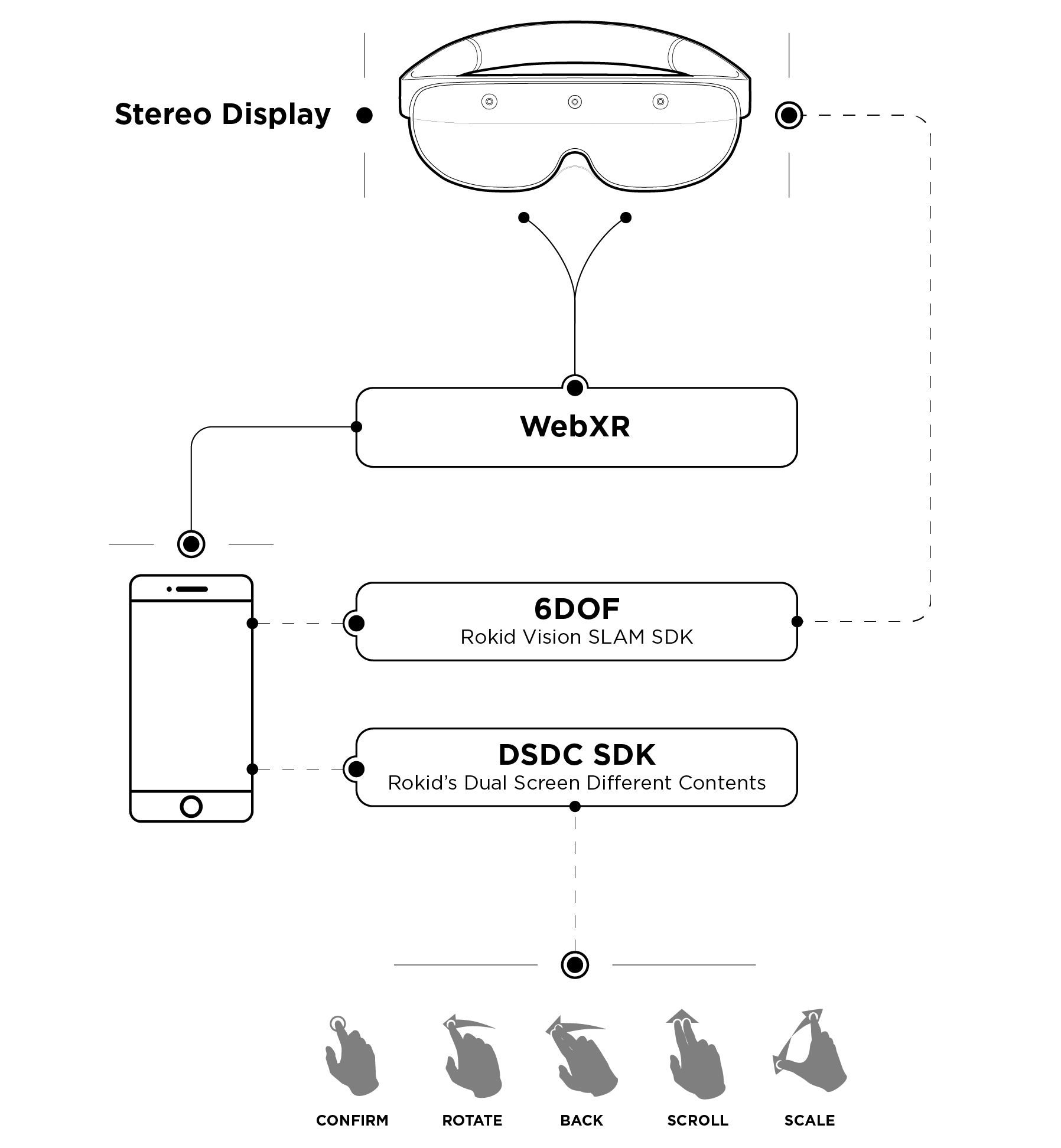
The goal was to propose the idea that how Rokid Vision can extend the user's capability in browsing through web. The 3D web browser should display the traditional 2D information in a 3D format and provide intuitive user interactions. Thus, we wanted to introduce a new user interaction system - dual-screen differentiation, which projects the content through MR glasses while turns the mobile screen into a user controller. A 3D homepage of Rokid was designed to demostrate the 3D web browser idea.
User Input

The webpage which is compatible with the 3D web browser was hosted on a web server. It can be accessed across traditional platforms and browsers such as laptop, Chrome, etc. What different was that the webpage is embeded with interfaces that connected to the dual-screen differenciation input.
Interactions
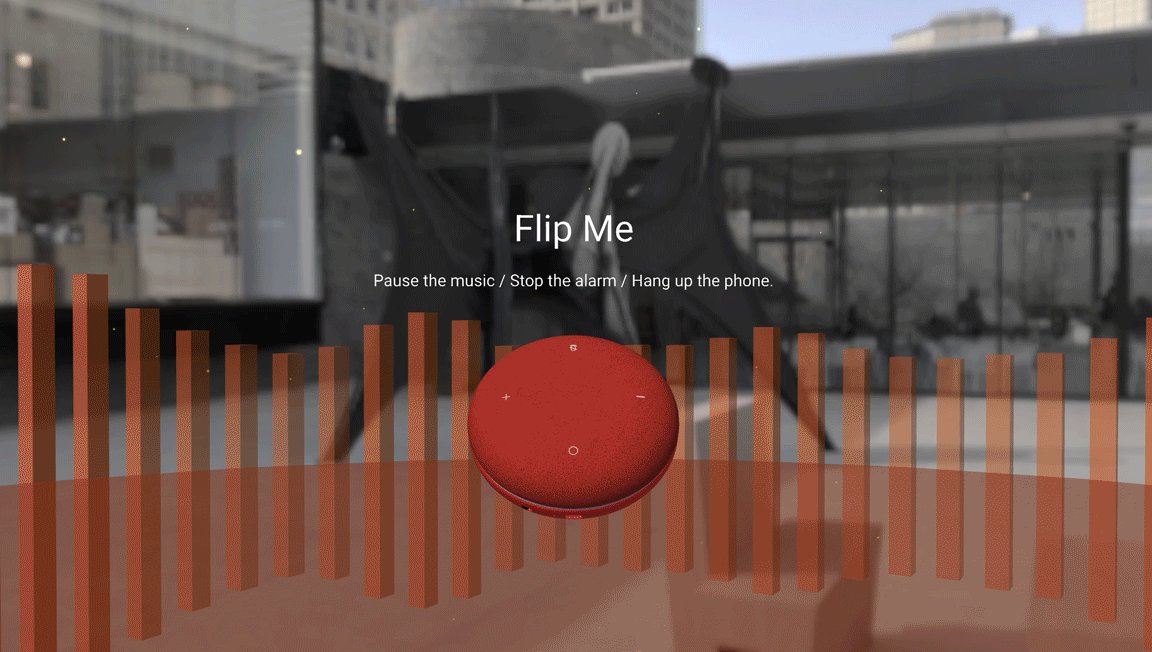
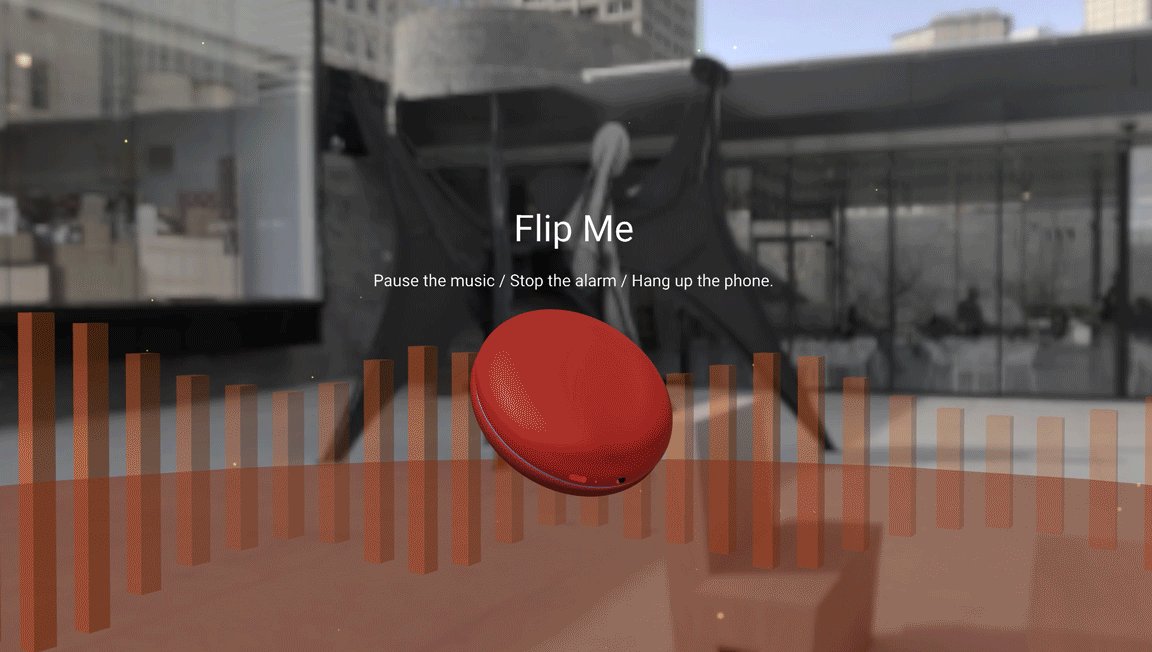
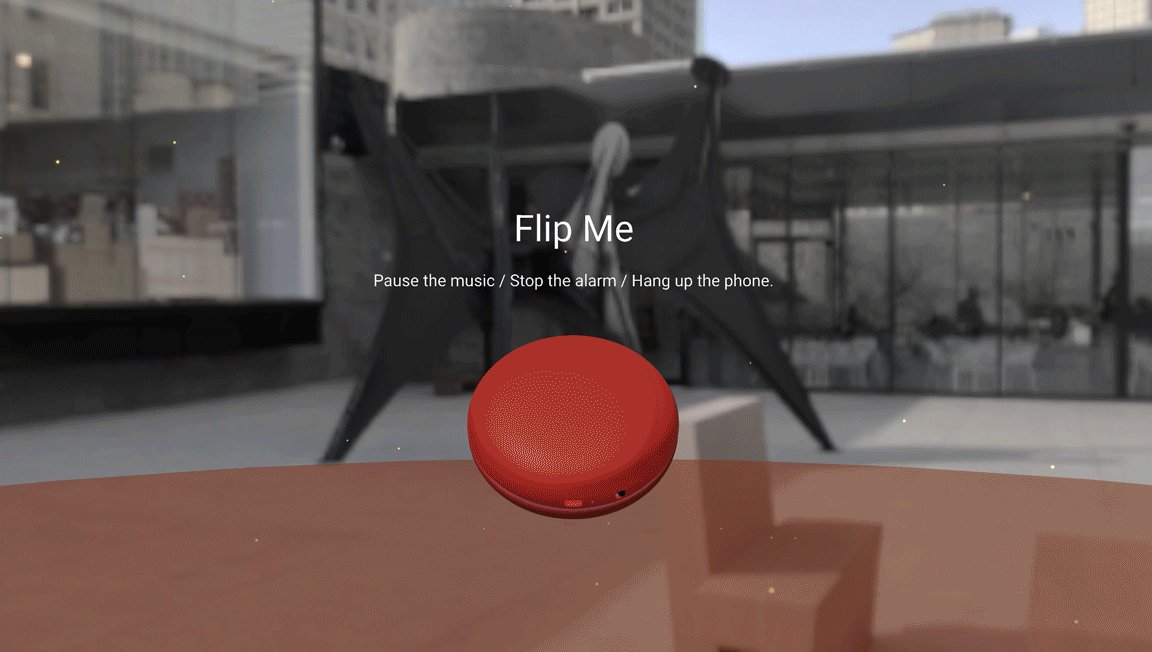
The following are the interactions defined for the 3D Homepage of Rokid.
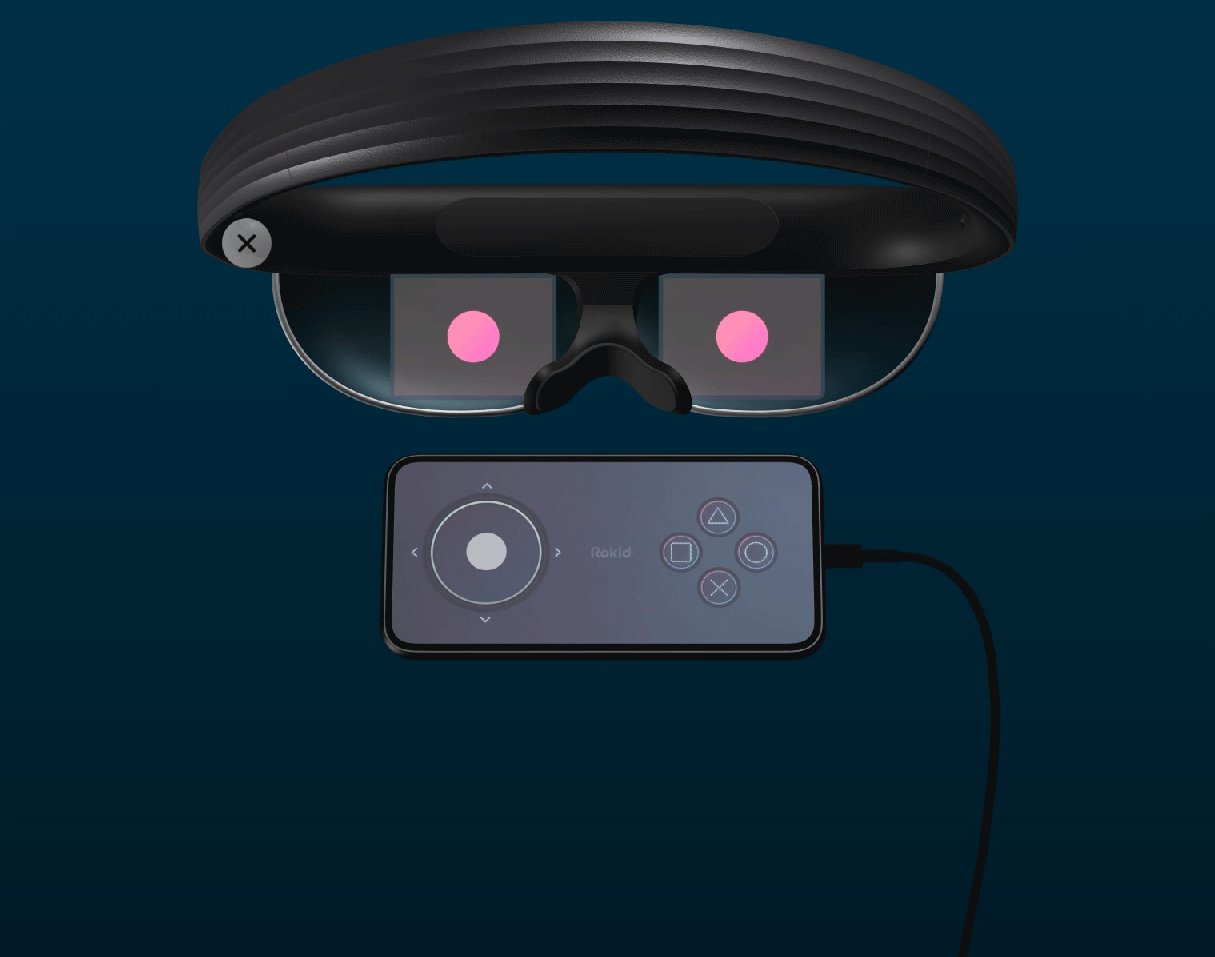
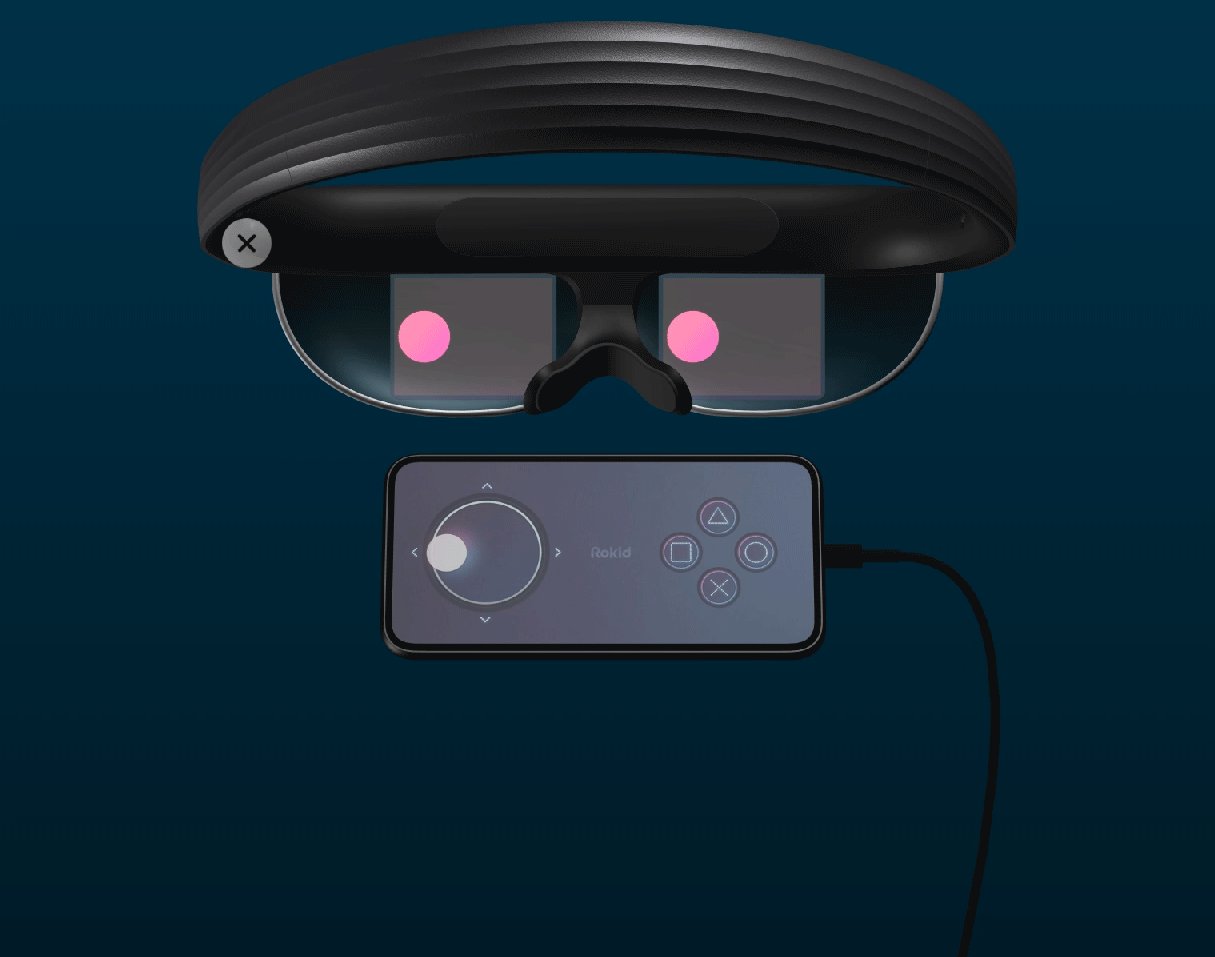
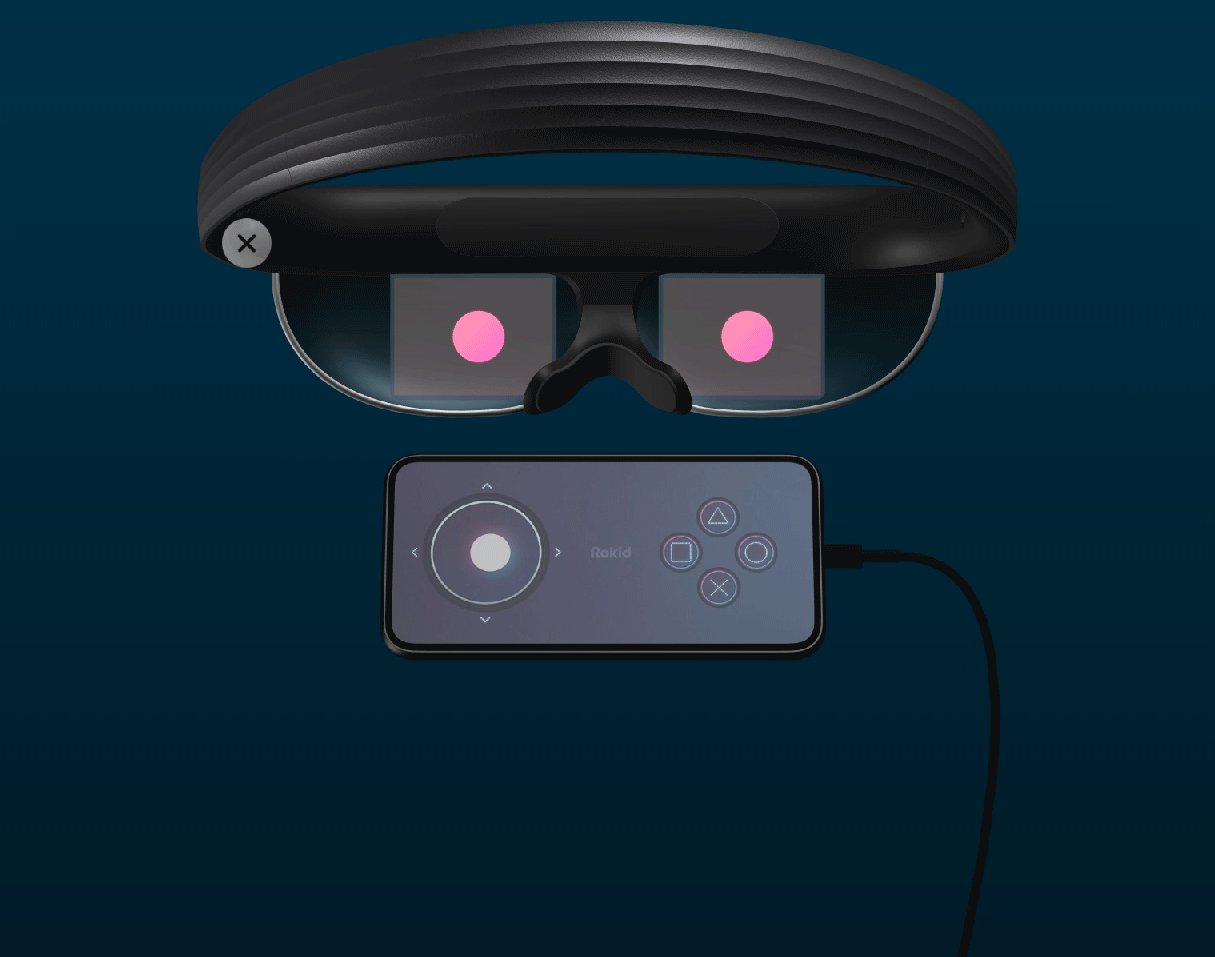
We applied gesture control instead of simply putting graphic buttons on the screen for users to tap. This allows the user to fully focus on the content on the glasses without worring about looking at the phone frequently. It also helps to save the phone battery by turing the screen brightness to the lowest level. To avoid false trigger, each gesture is defined to be significantly different from one another.
| Input | Behavior |
|---|---|
| head gaze | focus on the object |
| single tap | confirm, next |
| single finger drag | rotate object |
| swipe from left to right | backward |
Structure

Problems to Consider
- Content should be highly optimized to avoid unnecessary performance cost.
- Content should be mobile-friendly.
- Trade off between visual effects and device performance.
- Gesture false trigger.
- Phone energy saving.
Implementation
Content Creation
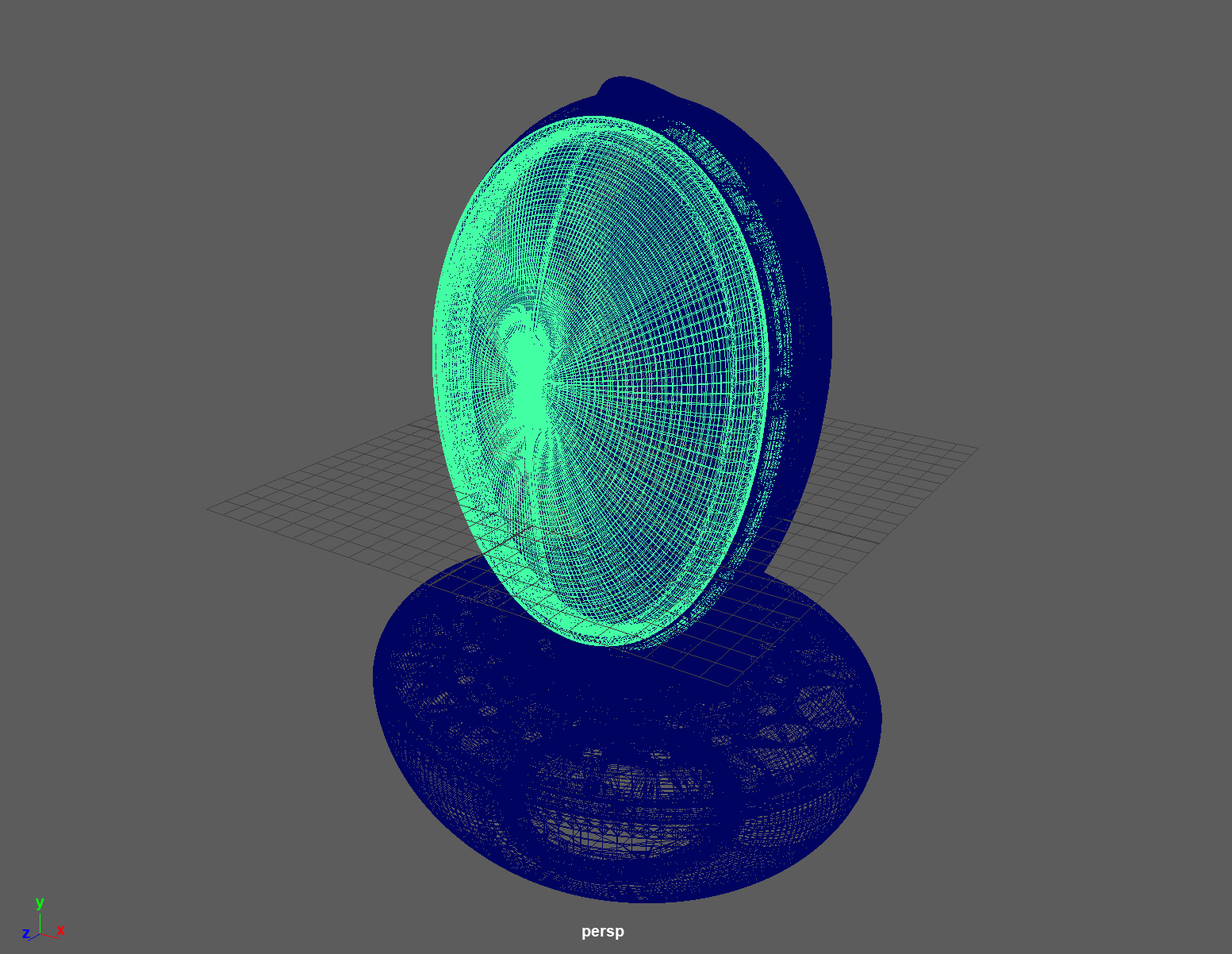
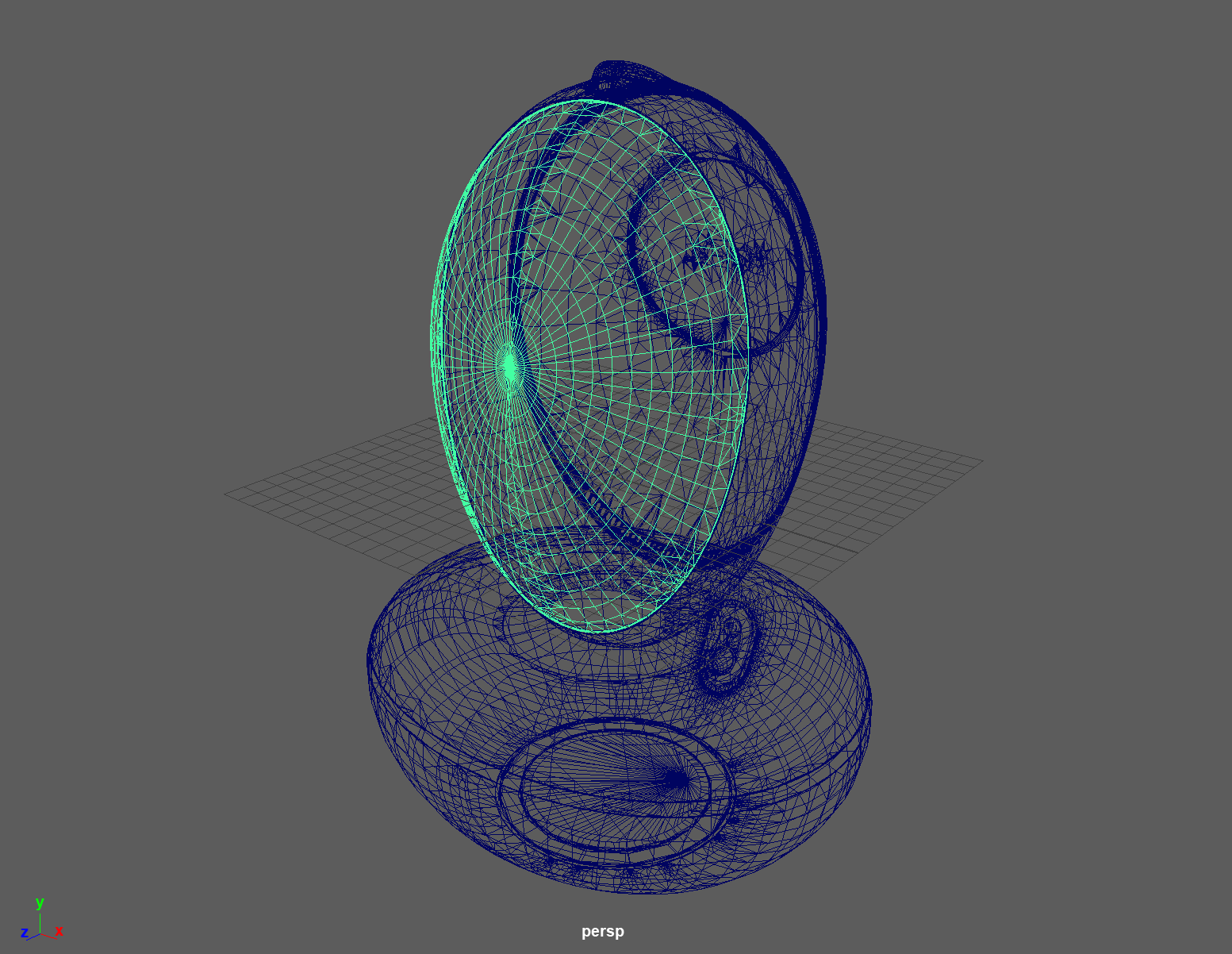
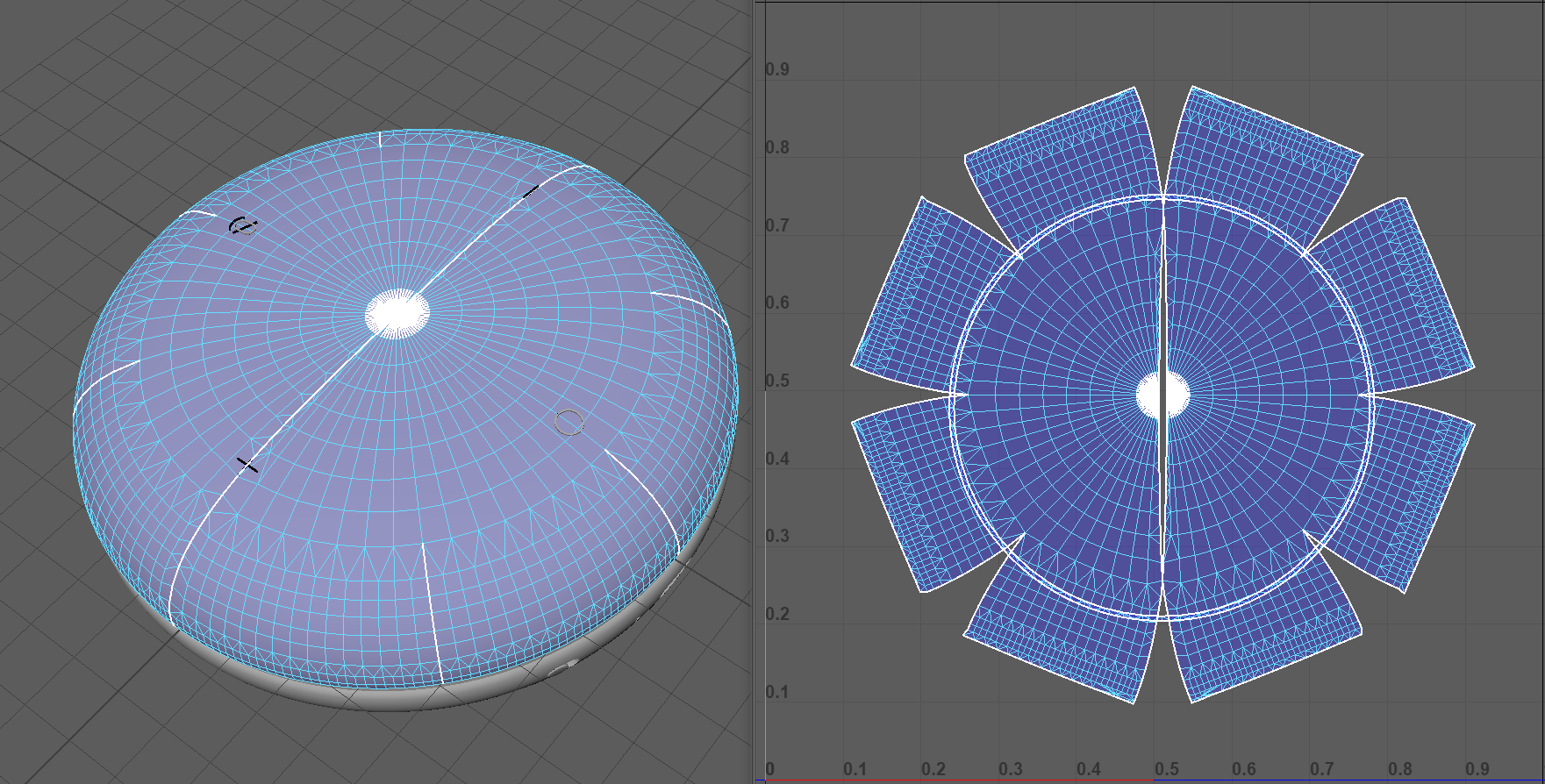
Mesh Optimization


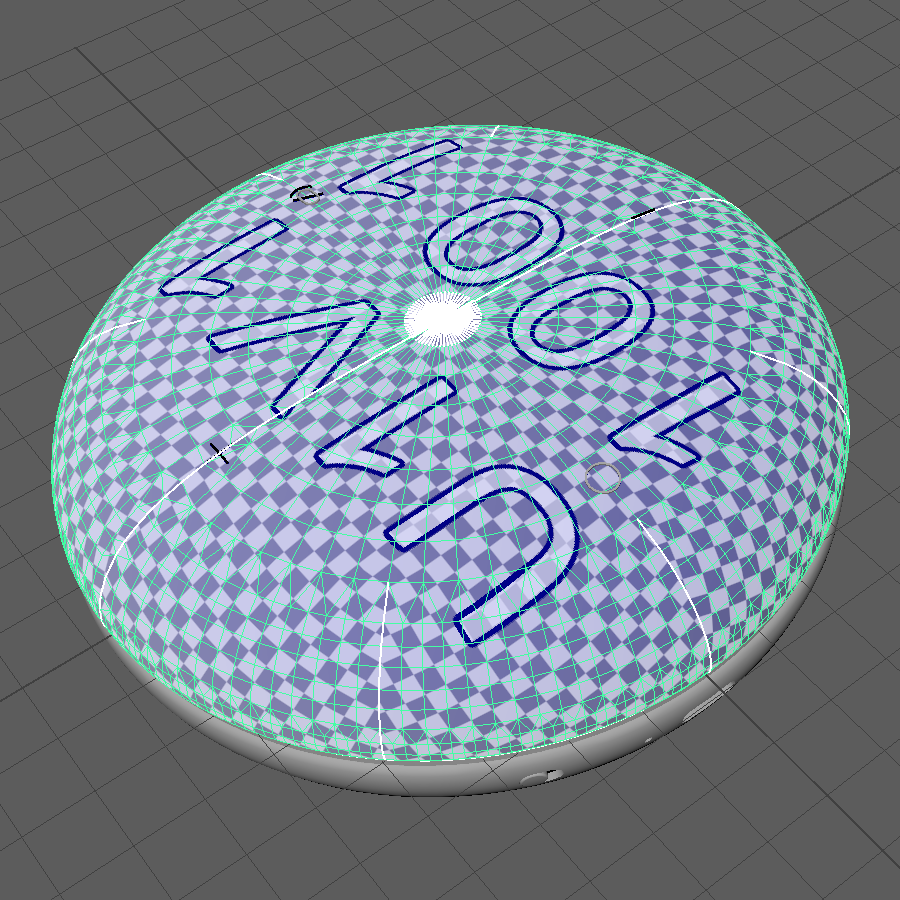
UV Unwrapping

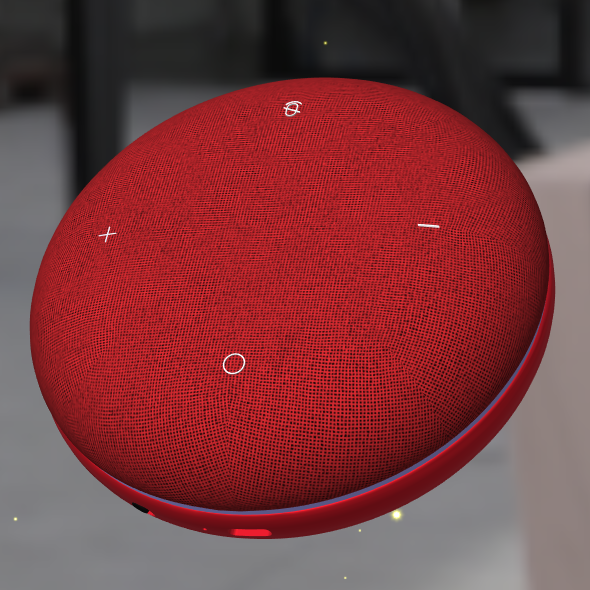
Texturing


Realistic material real-time rendering with webGL

Development
drage rotate interaction

result code
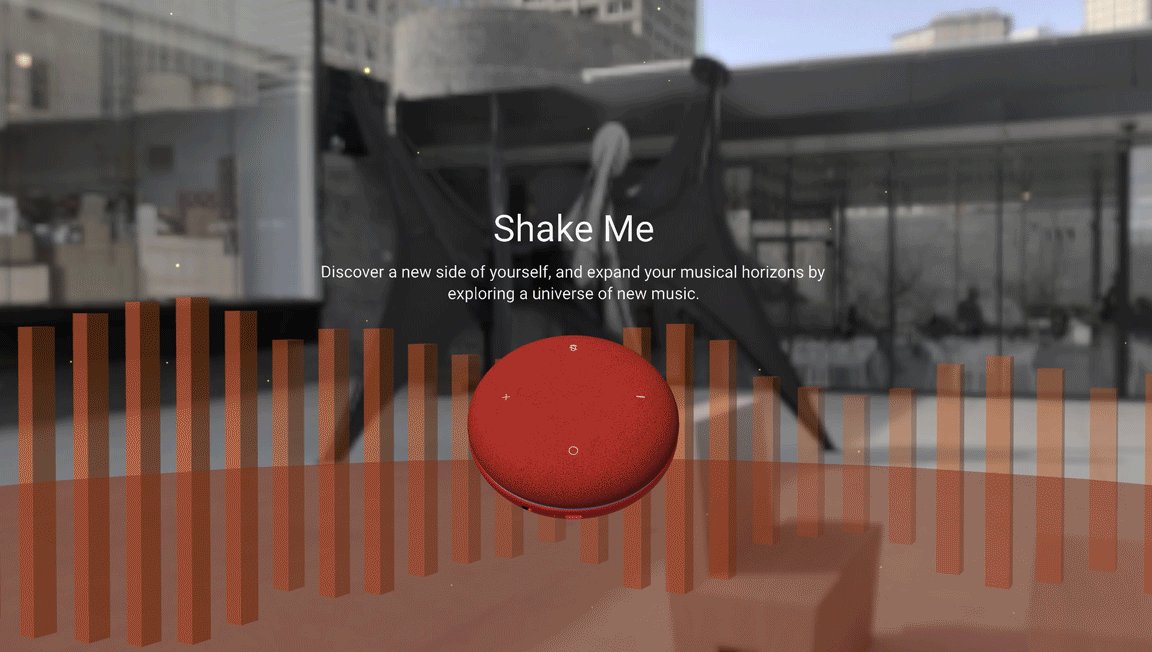
music bar opacity animation

result code
Demo
Rokid Vision view simulation.